Going Beyond the Basic Game Mechanic
with Wizard Roll by RoosterFin Games designed and illustrated by Kurt Keller and Traci Van Wagoner at Imagine That! Design
There a number of things to think about when designing and developing a game
While all of these are important, we want to talk about going beyond the basic list to find that extra component that adds either fun, interest, or knowledge beyond simply playing the game.
The simplest form of this is flavor text -- details in the game that don't effect the game play but add flavor and help immerse the player more fully.
When we design and develop a game, we like to find elements we can weave into the game play that helps immerse players into the game more fully, adding another layer and dimension to a game, like the frosting on a cupcake. It can be something that reveals back story, character, and/or a story line -- something that helps you delve deeper into role playing and getting lost in the fun of playing a game.
This element doesn't effect the pure outcome of the win but highly effects your enjoyment and willingness to come back to the game and play again and again. It's that something that later in the week -- during school, work, doing homework or chores -- a memory of playing the game pops up that makes you smile or, better yet, giggle. And even better, the ultimate goal -- days later you repeat a phrase or something from the family game night.
Mille Bornes "coup fourré !" became a terminology of "I gotcha!" and who didn't love shouting that out while playing?
These are the important things in life. Games can make a difference by bringing joy and lasting memories.

For Wizard Roll, we took the game concept presented to us and wrapped the pattern building and pattern recognition mechanics into a story line, adding the element of players being wizards and building spells with rune tiles and elements.
We also made the spell each player is trying to build a secret? Which is fun, but is a game mechanic which effects the game play. So, what else could we do?
Roll the dice, build your spell or use the wand for a Take That! play. This adds another layer to the game, but it is another game mechanic and effects the game play directly.

Our coup fourré
The final level of role playing we added was to give the runes fun and magical sounding words. When a player collects all the rune tiles and elements needed, they use the reference card and sound out the parts of the spell!Perfectly magical.
Go ahead, try out some combinations from the Reference Card above.
And like magic, you've created a memory.
We even designed the box to look like a magical spell book. We hope you will buy Wizard Roll and have fun being a Wizard for an evening and many more evenings after.To find out more:
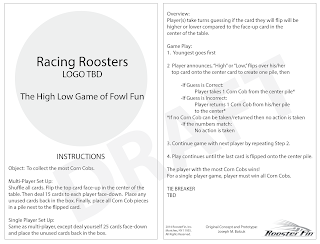
You can find a great review of Wizard Roll on SAHM Reviews. You can also find many more games we designed and illustrated for RoosterFin that are great for family game night on their website. And you can get a behind-the-scenes look at the making of another fun game from RoosterFin that we designed and illustrated, Rooster Race in our 3 part series, The Making of a Fun Family Game.And now for a gaming quiz...
Well, not a quiz exactly, we'd just love your input:How do you get people to read the flavor text when playing or creating a game? Can you think of any other immersion techniques in game design? What other games have this extra element, or phrases you take into real life? We'd love to hear about it. Please share in the comments.
Game on!
Don't forget to Follow Us to get all the updates on our latest projects, fun games to play, great books for your kids and more.