|
| Games we helped bring to life for Roosterfin Games (www.roosterfin.com) |
Our 12 Step Game Making Process
So you want to create a New Game
We can help you with that. We've had over 20 years experience helping bring games to life from the very basic beginning of an idea to the final packaging and production files to take to print and manufacturing. We’ve had experience working with companies at an early stage to help them get products out into the market as well as helping create parts and pieces needed with our art and graphic design. We can provide much more than just art and graphics. We know game mechanics, and we understand game design on all levels. So let's go through our process a little bit so you can get more familiar with what to expect.1. Initial conversation
The first step is communication where you show us your creation and let us see your vision. Whether you've got an basic idea or a full-fledged playtested game concept, we can help. We're available via email, Skype, Facetime, phone, or email. We also request to see your reference, instructions, and any prototype you have.PLAY TEST (price)
After we get the basic information from you about your game idea, we'll do a run-through basic play test to see if we enjoy the game and will be able to spend the time with that is needed to complete it.
2. Game Parts (assets)
After we've had a chance to immerse ourselves in the game, we'll help identify all the parts needed to create your game as well as the overall size (if it's a game board), printing processes, and materials.Cards, boards, pawns, dice, box, box insert, etc.
3. Theme (look)
Now that we've got all the nitty-gritty figured out for the game, we determine the overall look and theme. Together we come up with the over all “feel” that will be carried over the whole project. Okay, you like rabbits, but are they steam punk or Easter egg? Maybe they are Steam Punk Rabbit Pirates. |
| Scrapper from Rabbit Pirates, Roosterfin Games |
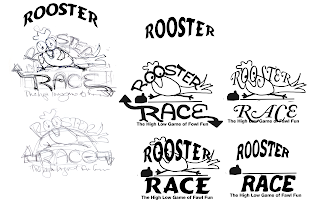
4. Logo/Tag Line Development
If you already have a name and tag line, that's great, but if not, we can brainstorm names and lines. Once that's determined, we'll sketch out logo ideas, get your approval on a direction, then create a final logo.5. Art
We first start with characters. In most of the games we've helped develop, we've created cute and wacky characters that help pull players into the game. They often drive the story. We can also create games that are more abstract. We work in a variety of art styles, working with our clients to establish the perfect look.We start with sketches, color idea, and graphic direction options. Then we take your suggestions and comments and work to refine all the art assets.
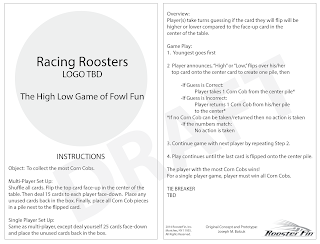
6. Instructions
We read them, can help write them and create the perfect graphic design that matches the overall look and feel of the game. We add graphics and art from the game to jazz them up and make them fun. Then everyone involved in the development of the game must read and reread them again to make sure everything is there, that all the aspects of the game have been covered and that there are no typos.PLAY TEST -- final test of the game to make sure the instructions are clear
7. 3D layout
We create as many assets as possible in 3D to be used on the box and in promotion. This is a good way to see the overall look of the game and all its parts. |
| Bouncing Bots Package back, game by Roosterfin Games |
8. Packaging
We start with a discussion on what do we want to convey with the illustration and design of the package.What size? What do we need on the box? Legal information (small parts, age, etc.)
Story (back copy)
Game image (3D)
Cross sell
Package insert
9. Logo/Tag-line Finish
We refine the logo and dot the I’s and cross TMs. Often after the full process of creating the game is complete, the logo needs some tweaks to work best in all the places it needs to go: package front, sides and back; back of cards, the game board, the instructions, etc.PLAY TEST (Prototype) -- last chance to confirm everything is in place and working properly
10. Final Art
We finalize the art with any last revisions and prepare it for print.11. Final Packaging
Last looks -- double, triple check for anything and everything to make sure it is perfect. Then we prepare production ready files.11. Final Production Files
 We provide the final files to take to production in a nice neat package, including a pdf parts list.
We provide the final files to take to production in a nice neat package, including a pdf parts list.